Writing your first JavaScript "Hello World!" 🌍 program is simple as compared to other programming languages as you do not need any special software or IDE. To get started a simple text editor like Windows Notepad, or TextEdit if you work on a macOS is good enough! Also, to test your code your default browsers like Microsoft Edge or Safari will do! So let us see how our first JavaScript Hello World program looks like,
File: HelloWorld.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript : Hello World! Example</title>
<script>alert("Hello World!");</script>
</head>
<body>
<p>This is my first JavaScript Program saying hello in a alert message!</p>
</body>
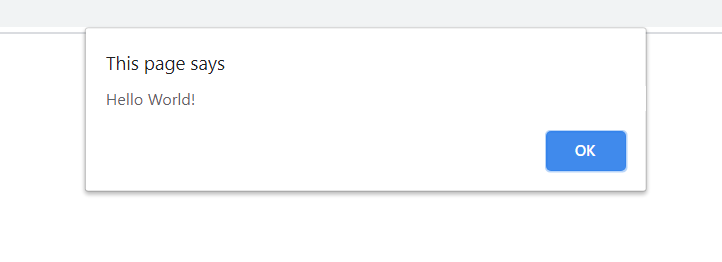
</html>Above what you see is a minimal HTML5 webpage template with a <script> tag in the head section, anything that you write inside it is the JavaScript code. alert() is a JavaScript method that when executed will display a prompt window as shown in the below image with the string message you pass in it.

How to run your first "Hello World!" JavaScript Code?
- Open a text editor: You should have Notepad if working on Windows or TextEdit if working on a Mac.
- Simply copy the above code content to the editor and save as "HelloWorld.html"
- Just double click the file and it should open up in your default web browser!
- If you see "Hello World!" alert pop-up! Your code worked! 😊, if not maybe something went wrong ❗️ Just recheck if you didn't do any of the above steps correctly.
- Click OK to close the alert box, see how you refresh your page the message is displayed again as each time you request the webpage JavaScript gets executed again.
Thats it! I hope this was helpful!
- How to Run JavaScript on Mac Terminal
- Get Current time in GMT/UTC using JavaScript
- How to yarn reinstall all Packages
- [javaScript] Convert text case to lowercase
- Get Device Screen Width and Height using javaScript
- Fix - npm start: sh: index.js: command not found
- npm WARN saveError ENOENT: no such file or directory, open /mnt/c/package.json
- JavaScript : Get url protocol HTTP, HTTPS, FILE or FTP
- JavaScript: Convert an Image into Base64 String
- JavaScript : Get current page address
- How to get query string in JavaScript HTML location.search
- Create React App using npm command with TypeScript
- JavaScript: Count Words in a String
- Add Animated Scrolling to Html Page Title Script
- How to send email from JavaScript HTML using mailto
- Javascript convert text case from uppercase to lowercase
- Submit html form on dropdown menu value selection or change using javascript
- Send Extra Data with Ajax Get or Post Request
- Fix: SyntaxError: The requested module does not provide an export named default
- Examples: Convert String to int in JavaScript
- 10 ways to Convert String to a Number in JavaScript
- Excel Fix: SECURITY RISK Microsoft has blocked macros from running because the source of this file is untrusted.
- Fix: ReferenceError: require is not defined in ES module scope [Node]
- [JavaScript] Remove all Newlines From String
- How to detect Browser and Operating System Name and Version using JavaScript
- Disable Control Scroll Zoom-in and Zoom-out in Notepad++ - NotepadPlusPlus
- Background task activation is spurious error - Windows 10, Office 2016, Office 365 - HowTos
- Fix: ModuleNotFoundError: No module named azure-core - Azure
- What is HTTP 500 Internal Server Error Code on web browsers - HowTos
- How to install curl on Alpine Linux - Linux
- Add X days from today in Command Line - HowTos
- Fix: >>> pip install - SyntaxError: invalid syntax - PIP
- Java TLSv1.3 protocol code example using SSLSocket - Java