If you have updated your SharePoint environment (true for Office 365 as well) with recent patches (Service Pack or Cumulative Update) and are suddenly facing problems with any functionality that has been working fine for so long. Do not worry and check this, it might help.
What happened after the SharePoint update from Microsoft?Microsoft has made some updates/changes to the default Out Of The Box required site columns (something like Name field - internal name FileLeafRef).
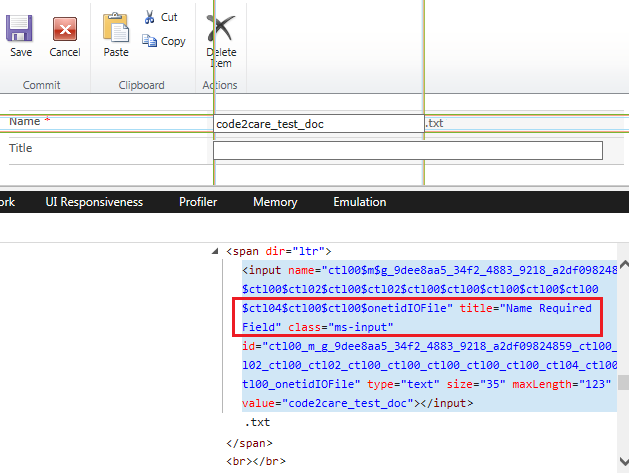
Now required fields show up as a different name in your HTML DOM. The Title attribute for <input> will be changed and "Required Field" is appended to the old display name.
Old display name for Name field - Name
New display name for Name field - Name Required FieldIf you are referencing to these column names in your JavaScript / JQuery code in SharePoint, then expect it to break and your users complaining about errors and broken functionality.
A good example is where you extract the document name into a JavaScript variable
var spDocName = $("input[title='Name']");This line of code would have worked fine earlier as there is a field with title="Name" on your page.
But will fail after the patch now since title="Name Required Field".
How to troubleshoot such issues?The best way to troubleshoot this kind of issue is by using the Browser F12 Developer Tools.
Using developer tools, check the HTML code for the required column which is used in your code to verify if the title is changed.

- SharePoint error - An exception occurred when trying to issue security token: This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms..
- PowerShell iterate and get all SharePoint sites and sub sites
- SharePoint Online: Editing session has ended Message
- How to Share Microsoft SharePoint Site with Users or Groups
- How to delete SharePoint Online List Item using REST API
- SharePoint List excel import - This table exceeds the maximum number of supported rows
- How to disable SharePoint subsite creation option for owners
- SharePoint 2010 August 2015 Update KB3055049 - Duplicate Document ID issue bug fixed
- SharePoint Server 2016 Preview installation error - This Product Key isn't a valid Microsoft Office 2016 Product Key. Check that you've entered it correctly.
- How to upload file programmatically to SharePoint Document Library using Server Object Model C# .Net
- Access URL for SharePoint Tenant Admin Center (Online Office 365)
- Error when deleting SharePoint Online folder or file
- How to extend retiring SharePoint 2010 Workflows and continue with Office 365
- How to generate client id and secret to register SharePoint App with OAuth
- How to delete SharePoint List Item programmatically using C#.Net
- How to retrieve all SharePoint Online List Items using Rest API
- [Solved] SharePoint Search Internal server error exception
- Create SharePoint Site Collection using PowerShell New-SPSite
- Fix SharePoint PowerShell error - The term Get-SPweb is not recognized as the name of a cmdlet function script file or operable program
- How to enable anonymous public access for SharePoint Online site collection, file, folder without login ?
- SharePoint Server 2016 installation System Hardware requirements
- How to create SharePoint Online List Item using REST API
- Changed AD user display name showing old name in SharePoint
- Recommended size and resolution for SharePoint Online Site logo
- Microsoft 365: How to Turn Off Delve in SharePoint Online for All Users
- Indent XML Formatting In Notepad++ - NotepadPlusPlus
- [fix] Spring Boot Data JPA - No identifier specified for entity - Java
- Fix: Minecraft EXCEPTION_ACCESS_VIOLATION Fatal Error Java Runtime - Java
- Android [SDK Manager] The system cannot find the path specified - Android-Studio
- How to refresh Safari on Mac (macOS) using keyboard shortcut - MacOS
- [fix] java: incompatible types: double cannot be converted to java.lang.Integer Generics - Java
- MySQL #6 - Error on delete of './my-database/db.opt' (Errcode: 13 - Permission denied) - MySQL
- Change the default login shell on macOS Ventura 13.0 - MacOS