Creating custom beautiful forms is something SharePoint developers and designers work day in and day out.
Until now, if you had to design a simple SharePoint Add/Edit/View form, the choices were only through customization - PowerApps, Spfx, InfoPath, SharePoint Designer, JQuery with Content Editor.
But now, you can quickly convert the plain SharePoint Online List form to a more appealing one using JSON formatting, with your organization branding. Using JSON formatting, you can add header, footer and sections to group columns together.
This only customizes the look and feel of the list form and does not change the data in list item or file.
Anyone with create and manage view permission on a list can use form configuration to configure the form with header, footer and body with sections.
SharePoint allows Column Formatting and View Formatting using JSON. Now you can extend the same logic to even customize and format list forms - Newform.aspx, Editform.aspx, Dispform.aspx
Example to customize SharePoint Online List form using JSON
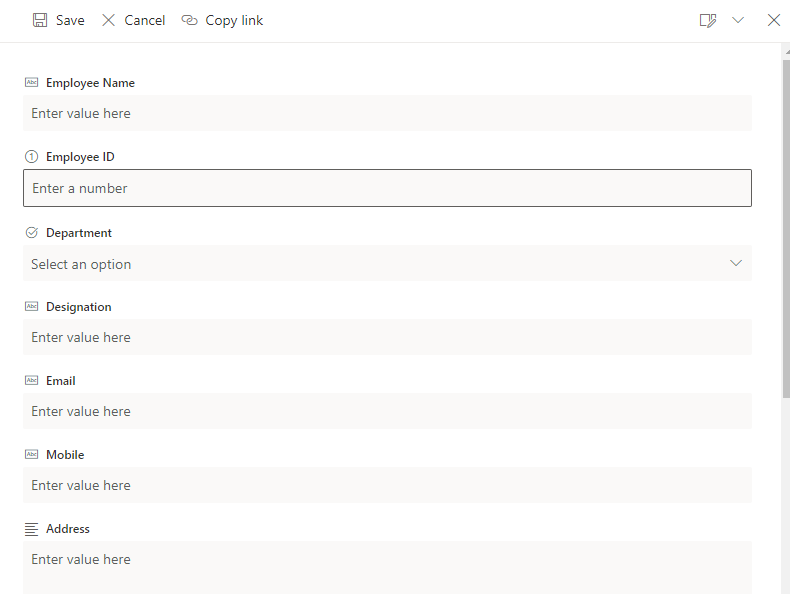
Consider we have a custom SharePoint List "Employee" with these columns -- Employee Name (Single line of text)
- Employee ID (Number)
- Designation (Single line of text)
- Department (Choice)
- Email (Single line of text)
- Mobile (Single line of text)
- Address (Multiple lines of text)
- Blood Group (Choice)
- Emergency Contact (Single line of text)

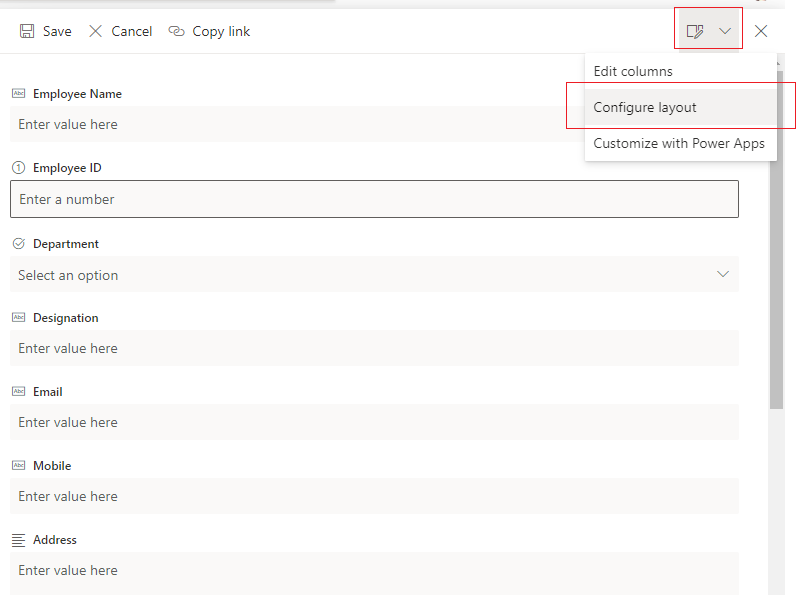
Navigate to your list "Employee" and click on Edit Form --> Configure Layout.
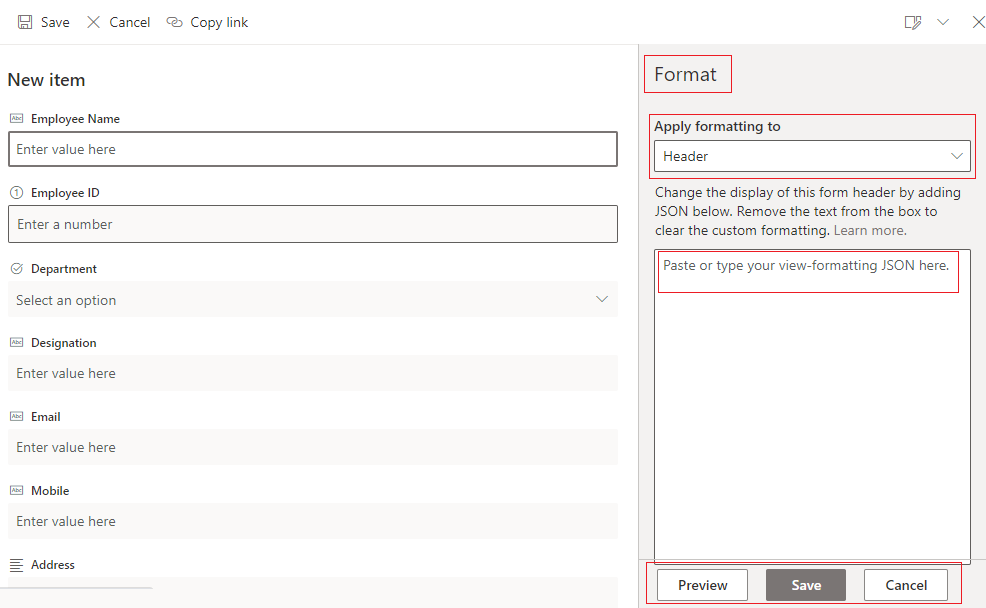
We will apply JSON formatting in the sections shown here (Header, Body, Footer).


✔️ Header formatting
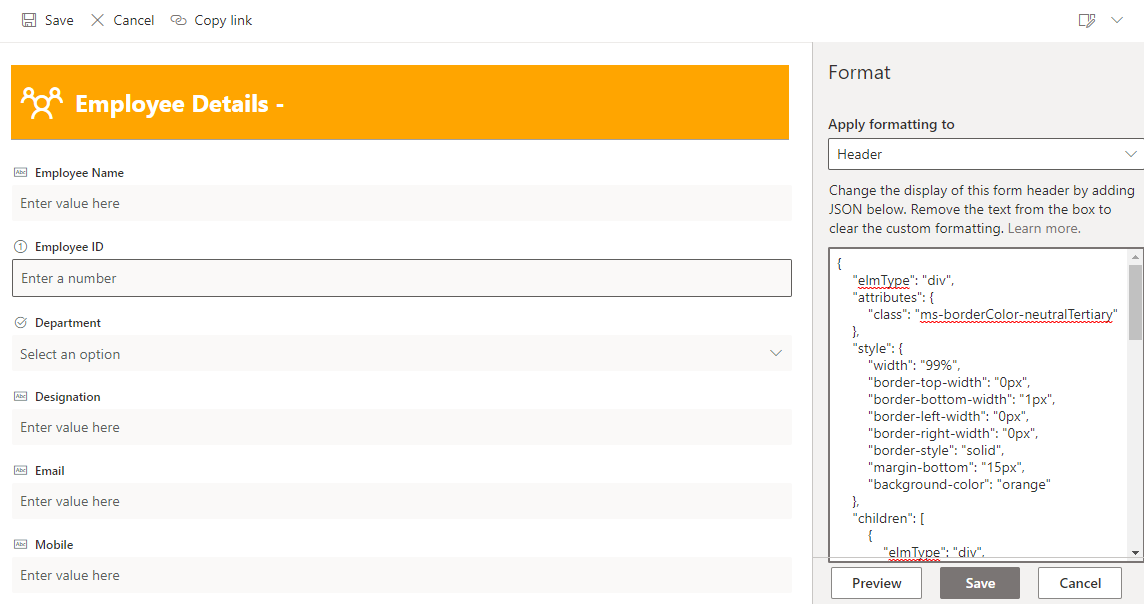
Select "Header" form the dropdown and paste below JSON code. This will add an icon and heading to the top header section of the form. We will also append the Employee Name column value to the form Title, yes that's exactly how you would do for List View formatting.{
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "15px",
"background-color": "orange"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "Group",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "10px",
"height": "40px",
"color": "white"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden",
"color": "white"
},
"children": [
{
"elmType": "div",
"txtContent": "='Employee Details - ' + [$EmployeeName]"
}
]
}
]
}
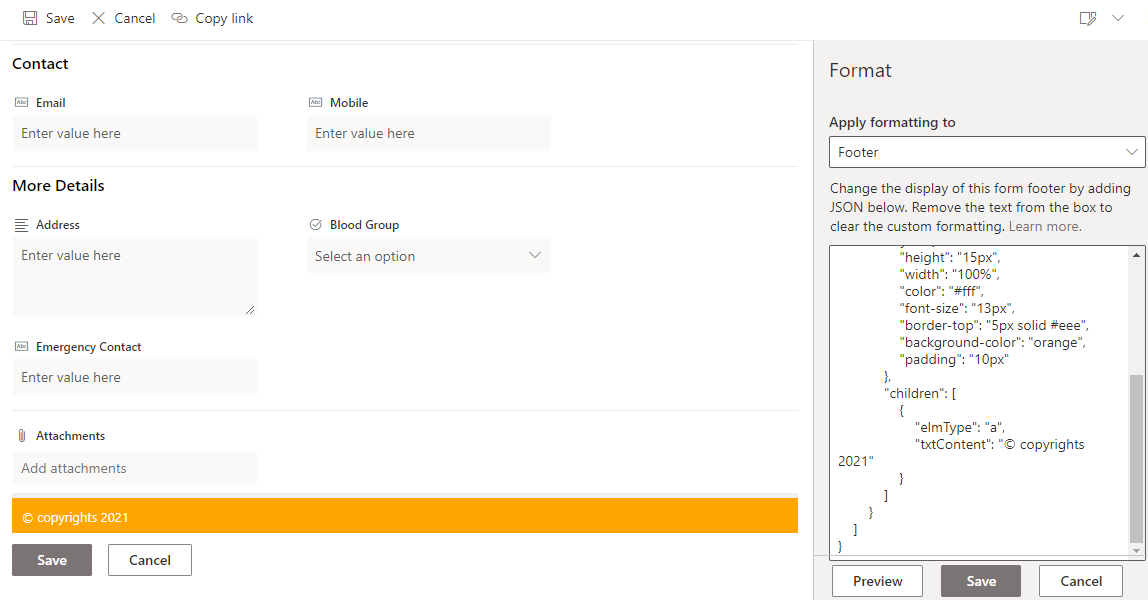
✔️ Footer formatting
Select "Footer" form the dropdown and paste below JSON code. This will add a copyright text in the bottom footer section of the form. You can add other tags like links in the footer, say to navigate to a user manual.{
"elmType": "div",
"style": {
"width": "100%",
"text-align": "left",
"overflow": "hidden",
"border-top-width": "1px"
},
"children": [
{
"elmType": "div",
"style": {
"height": "15px",
"width": "100%",
"color": "#fff",
"font-size": "13px",
"border-top": "5px solid #eee",
"background-color": "orange",
"padding": "10px"
},
"children": [
{
"elmType": "a",
"txtContent": "© copyrights 2021"
}
]
}
]
}
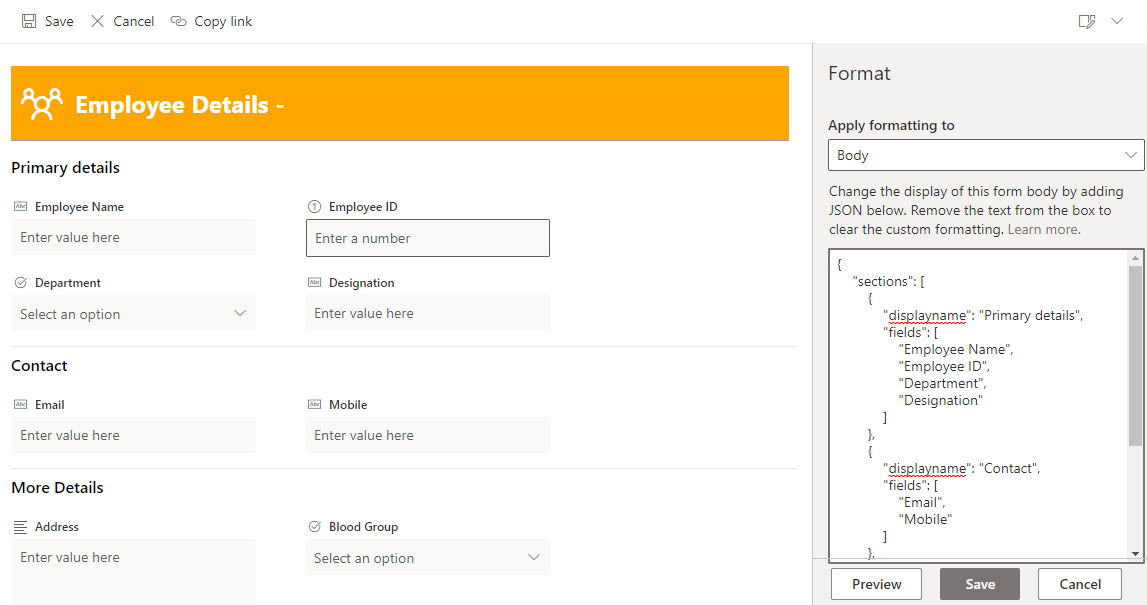
✔️ Body formatting
Select "Body" form the dropdown and paste below JSON code. This will divide the form into 3 sections and add respective columns in those sections. That's it, you cannot apply any further formatting to the section yet.{
"sections": [
{
"displayname": "Primary details",
"fields": [
"Employee Name",
"Employee ID",
"Department",
"Designation"
]
},
{
"displayname": "Contact",
"fields": [
"Email",
"Mobile"
]
},
{
"displayname": "More Details",
"fields": [
"Address",
"Blood Group",
"Emergency Contact"
]
}
]
}
The changes will apply to all 3 forms - New, Edit, Display. You can try various other styles, formatting to make the form more beautiful. Always "Preview" to make adjustments before you save, saved changes are visible to all users.
A few limitations with list form customization using JSON are - the form width increases and it looks wider, styles cannot be applied to the Body section yet, you cannot manipulate fields (like visibility - show/hide). That may or may not be part of Microsoft's roadmap.
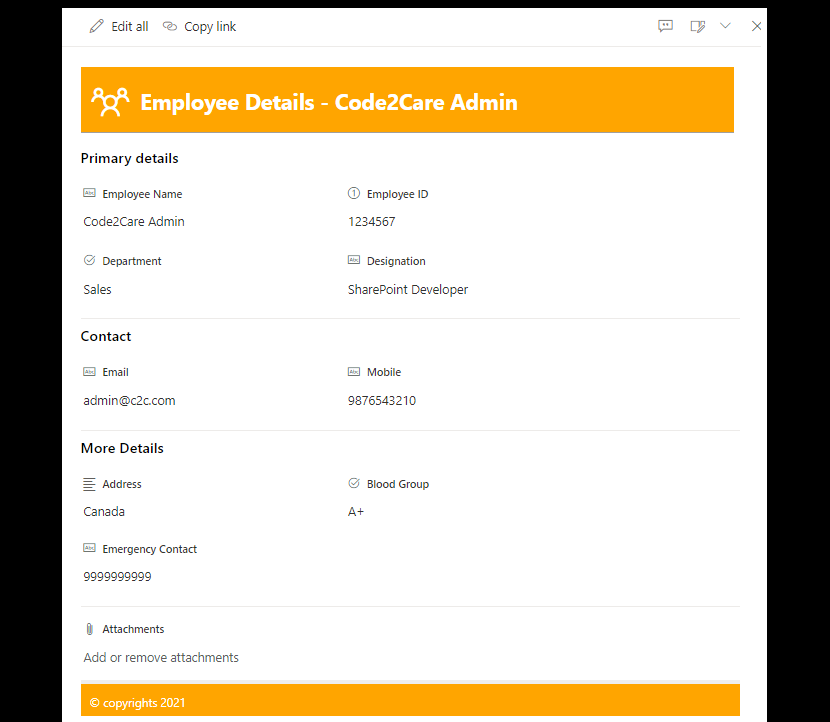
This is how the final form looks with values.

Have Questions? Post them here!
- SharePoint error - An exception occurred when trying to issue security token: This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms..
- PowerShell iterate and get all SharePoint sites and sub sites
- SharePoint Online: Editing session has ended Message
- How to Share Microsoft SharePoint Site with Users or Groups
- How to delete SharePoint Online List Item using REST API
- SharePoint List excel import - This table exceeds the maximum number of supported rows
- How to disable SharePoint subsite creation option for owners
- SharePoint 2010 August 2015 Update KB3055049 - Duplicate Document ID issue bug fixed
- SharePoint Server 2016 Preview installation error - This Product Key isn't a valid Microsoft Office 2016 Product Key. Check that you've entered it correctly.
- How to upload file programmatically to SharePoint Document Library using Server Object Model C# .Net
- Access URL for SharePoint Tenant Admin Center (Online Office 365)
- Error when deleting SharePoint Online folder or file
- How to extend retiring SharePoint 2010 Workflows and continue with Office 365
- How to generate client id and secret to register SharePoint App with OAuth
- How to delete SharePoint List Item programmatically using C#.Net
- How to retrieve all SharePoint Online List Items using Rest API
- [Solved] SharePoint Search Internal server error exception
- Create SharePoint Site Collection using PowerShell New-SPSite
- Fix SharePoint PowerShell error - The term Get-SPweb is not recognized as the name of a cmdlet function script file or operable program
- How to enable anonymous public access for SharePoint Online site collection, file, folder without login ?
- SharePoint Server 2016 installation System Hardware requirements
- How to create SharePoint Online List Item using REST API
- Changed AD user display name showing old name in SharePoint
- Recommended size and resolution for SharePoint Online Site logo
- Microsoft 365: How to Turn Off Delve in SharePoint Online for All Users
- Changing Android Intent Tittle using java code - Android
- Angular CLI ng Error: You need to specify a command before moving on. Use --help to view the available commands - HowTos
- Ubuntu Linux: Unzip a zip file using Terminal - Ubuntu
- Android Studio : Build Tools 23.0.0 rc1 is deprecated - Android-Studio
- Fahrenheit to Celsius Temperature Convertor: Tool & Formula - Tools
- 33: Python Program to send an email vid GMail - Python
- How to recover SharePoint FARM if the SQL Server IP changes - SharePoint
- [Fix] Ubuntu E: Unable to locate package sudo error - Ubuntu