There are many UI CSS classes that you can use to make your website responsive and mobile-first using the Bootstrap framework. If you want an image to be displayed with rounded corners you can make use of class img-rounded on the image element. If you want the image to be of circle shape then make use of the class img-circle.
Example :
<div style="margin:40px">
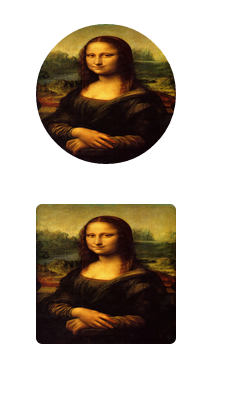
<img width="140px" height="140px" class="img-circle" src="mona-lisa.jpg"/>
</div>
<div style="margin:40px">
<img width="140px" height="140px" class="mona-lisa.jpg"/>
</div>
Bootstrap rounded and circled image
More Posts related to Bootstrap,
- [Solved] Bootstrap tooltip not working
- Create Bootstrap carousel slider with Text
- Bootstrap tooltip not working
- How to disable button in Bootstrap
- Vertical align two div's in Bootstrap [HTML CSS]
- Bootstrap Button Colors Classes
- How to Change Bootstrap Carousel Slide Speed
- Right Align Text in Bootstrap framework
- How to add hint text in bootstrap input text field and text area
- Simple Login Page using Bootstrap
- Make Bootstrap Button look like a link
- Align left align text in Bootstrap
- Bootstrap Nav Menu Dropdown on hover
- Rounded Images in Bootstrap framework
- What is Bootstrap Jumbotron and how to use it
More Posts:
- [Fix] zsh: command not found: awscli [Mac Terminal] - AWS
- Download Google Chrome setup exe file using PowerShell - Powershell
- New-SPLogFile PowerShell - create new SharePoint log file - SharePoint
- Two Ways to Extract rar (*.rar) files on Mac - MacOS
- Check version of pip package installer for Python - Python
- SharePoint - Use Today's Date Time in list view filter and calculated column - SharePoint
- Notepad++ Save Failed - Please check if this file is opened in another program. - NotepadPlusPlus
- How to fix Microsoft Windows 10 update error 80070020 - Microsoft