Let's see a simple example to display a Toast Message in Android Programming. We have an Activity class called MainActivity.java and the corresponding layout XML file called activity_main.xml with a Button, on click of the button we display the Toast Message!

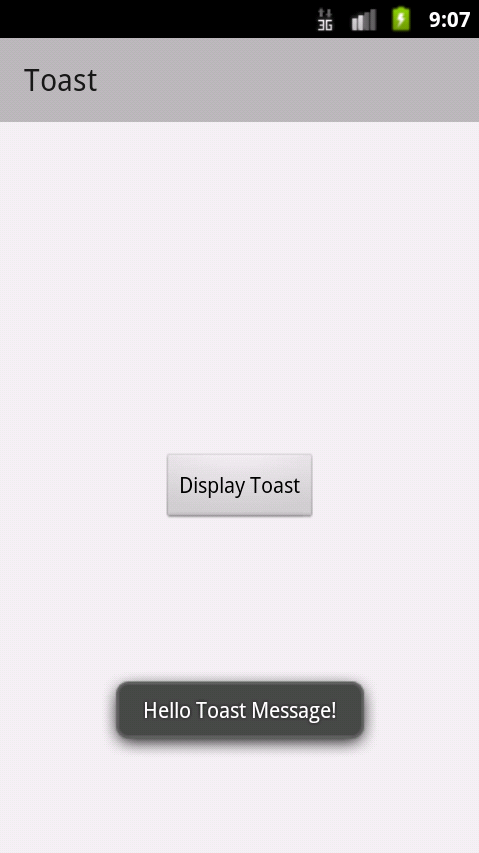
Display Toast on Button Click
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.code2care.toast.MainActivity" >
<Button
android:id="@+id/click"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:onClick="displayToast"
android:text="Display Toast" />
</RelativeLayout>package com.code2care.toast;
/**
*
* This is a simple example to display a
* toast message in Android when a button
* is being pressed.
*
*/
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//Display toast on button click
public void displayToast(View view) {
Toast.makeText(MainActivity.this, "Hello Toast Message!", Toast.LENGTH_LONG).show();
}
}More Posts related to Android,
- Increase Android Emulator Timeout time
- Android : Remove ListView Separator/divider programmatically or using xml property
- Error : Invalid key hash.The key hash does not match any stored key hashes
- How to Change Android Toast Position?
- Android Alert Dialog with Checkboxes example
- Android : No Launcher activity found! Error
- Android Development: Spinners with Example
- Failed to sync Gradle project Error:failed to find target android-23
- INSTALL_FAILED_INSUFFICIENT_STORAGE Android Error
- Disable Fading Edges Scroll Effect Android Views
- How to create Toast messages in Android?
- Channel 50 SMSes received every few minutes Android Phones
- Android xml error Attribute is missing the Android namespace prefix [Solution]
- Create Custom Android AlertDialog
- How To Disable Landscape Mode in Android Application
- Android Development - How to switch between two Activities
- incorrect line ending: found carriage return (\r) without corresponding newline (\n)
- Generate Facebook Android SDK keyhash using java code
- Android Error Generating Final Archive - Debug Certificate Expired
- 21 Useful Android Emulator Short-cut Keyboard Keys
- Android RatingBar Example
- 11 Weeks of Android Online Sessions-15-Jun-to-28-Aug-2020
- Download interrupted: Unknown Host dl-ssl.google.com Error Android SDK Manager
- fill_parent vs match_parent vs wrap_content
- Android : Connection with adb was interrupted 0 attempts have been made to reconnect
More Posts:
- Informal written computer correspondence acronyms list and meanings - 2022
- Bash Command To Go Back To Previous Directory - Bash
- How to install ChatGPT App on Mac (macOS) - MacOS
- Add scroll to div element in HTML Css - CSS
- Setting up Zsh Syntax Highlighting - zsh
- How to run Gradle from Mac Terminal (Command Line) - Mac-OS-X
- Mac: How to Change Terminal Background Color - MacOS
- How to Get Substring from a String in Python using string slicing - Python