A new Android developer may get confused about what's the difference between fill_parent, match_parent, and wrap_content.
What are they ?
These three are called as Layout Parameters. They are used by sub-views to tell the parent view how they want to be laid on the Activity screen i.e we can set the Horizontal and Vertical size of a view using Layout Parameters.
To specify how big a view must be we use android:layout_width and android:layout_height attributes.
The values of these attributes can either one of fill_parent, match_parent or wrap_content.
1. match_parent
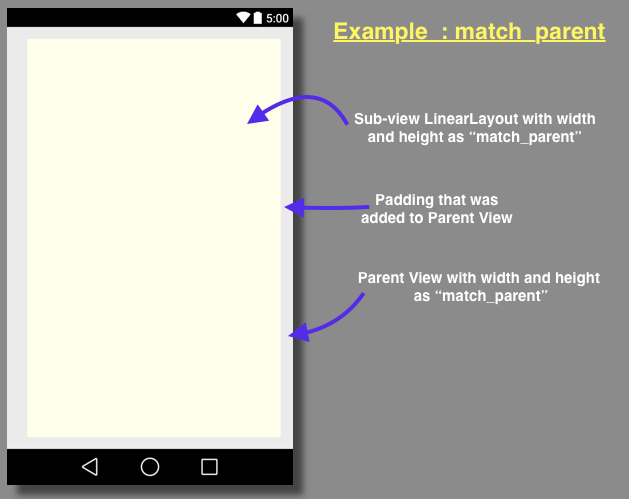
When you set layout width and height as match_parent, it will occupy the complete area that the parent view has, i.e. it will be as big as the parent.
Note: If a parent has applied to padding then that space would not be included.
When we create a layout.xml by default we have RelativeLayout as default parent View with android:layout_width="match_parent" and android:layout_height="match_parent" i.e it occupies the complete width and height of the mobile screen.
Also note that padding is applied to all sides,
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"Now lets add a sub-view LinearLayout and sets its layout_width="match_parent" and layout_height="match_parent", the graphical view would display something like this,

xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.code2care.android.togglebuttonexample.MainActivity" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="11dp"
android:background="#FFFFEE"
android:orientation="vertical" >
2. fill_parent :
This is the same as match_parent, fill_parent was deprecated in API level 8. So if you are using API level 8 or above you must avoid using fill_parent
Let's follow the same steps as we did for match_parent, just instead use fill_parent everywhere.
You would see that there is no difference in behavior in both fill_parent and match parent.
3. wrap_content
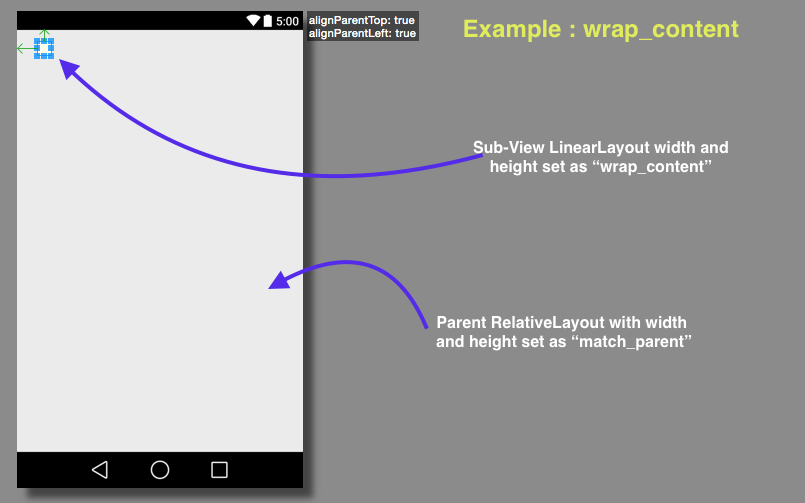
If you set layout width or height as wrap_content it will use space big enough for its contents to get enclosed.
Let's create a new activity.xml file, with RelativeLayout parent View, now let's add a LinearLayout and set,
android:layout_width="wrap_content"
android:layout_height="wrap_content"
You would see that the sub-view LinearLayout does not occupy any space as there is nothing that it holds that has to be displayed.
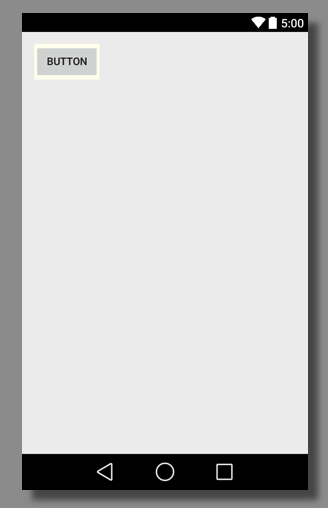
Let's add a Button to the LinearLayout with width and height as "wrap_content". You would see that now the LinearLayout occupies space as that required by the button to be displayed.
Code :
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.code2care.android.togglebuttonexample.MainActivity" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="11dp"
android:background="#FFFFEE"
android:orientation="vertical" >
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />Conclusion
fill_parent, and match_parent are the same, used when we want the height or width of a view to being as big as its parent view, fill_parent being deprecated.

wrap_content is used when we want the view to occupy only as much space as required by it.
- Increase Android Emulator Timeout time
- Android : Remove ListView Separator/divider programmatically or using xml property
- Error : Invalid key hash.The key hash does not match any stored key hashes
- How to Change Android Toast Position?
- Android Alert Dialog with Checkboxes example
- Android : No Launcher activity found! Error
- Android Development: Spinners with Example
- Failed to sync Gradle project Error:failed to find target android-23
- INSTALL_FAILED_INSUFFICIENT_STORAGE Android Error
- Disable Fading Edges Scroll Effect Android Views
- How to create Toast messages in Android?
- Channel 50 SMSes received every few minutes Android Phones
- Android xml error Attribute is missing the Android namespace prefix [Solution]
- Create Custom Android AlertDialog
- How To Disable Landscape Mode in Android Application
- Android Development - How to switch between two Activities
- incorrect line ending: found carriage return (\r) without corresponding newline (\n)
- Generate Facebook Android SDK keyhash using java code
- Android Error Generating Final Archive - Debug Certificate Expired
- 21 Useful Android Emulator Short-cut Keyboard Keys
- Android RatingBar Example
- 11 Weeks of Android Online Sessions-15-Jun-to-28-Aug-2020
- Download interrupted: Unknown Host dl-ssl.google.com Error Android SDK Manager
- fill_parent vs match_parent vs wrap_content
- Android : Connection with adb was interrupted 0 attempts have been made to reconnect
- What are the 8 Primitive Data Types in Java - Java
- How to Download and Install Android adb Tool on Linux, Mac or Windows - Android
- 32: Python Program to Find Square Root of a Number - Python-Programs
- How to know the current shell you are logged in? - Bash
- [Fix] Microsoft Remote Desktop Error Code: 0x204 - Microsoft
- How to Get the Day Name From Date In Java - Java
- How to disable warnings while Python file execution - Python
- Fix: Mac Preview App Tools Crop option disabled - MacOS