We can make use of the .length property in jQuery to know if an element exists or not in the HTML page DOM.
The .lenght property returns a count of the number of elements that are present on the page. If there is no match then the count is zero.
Example:
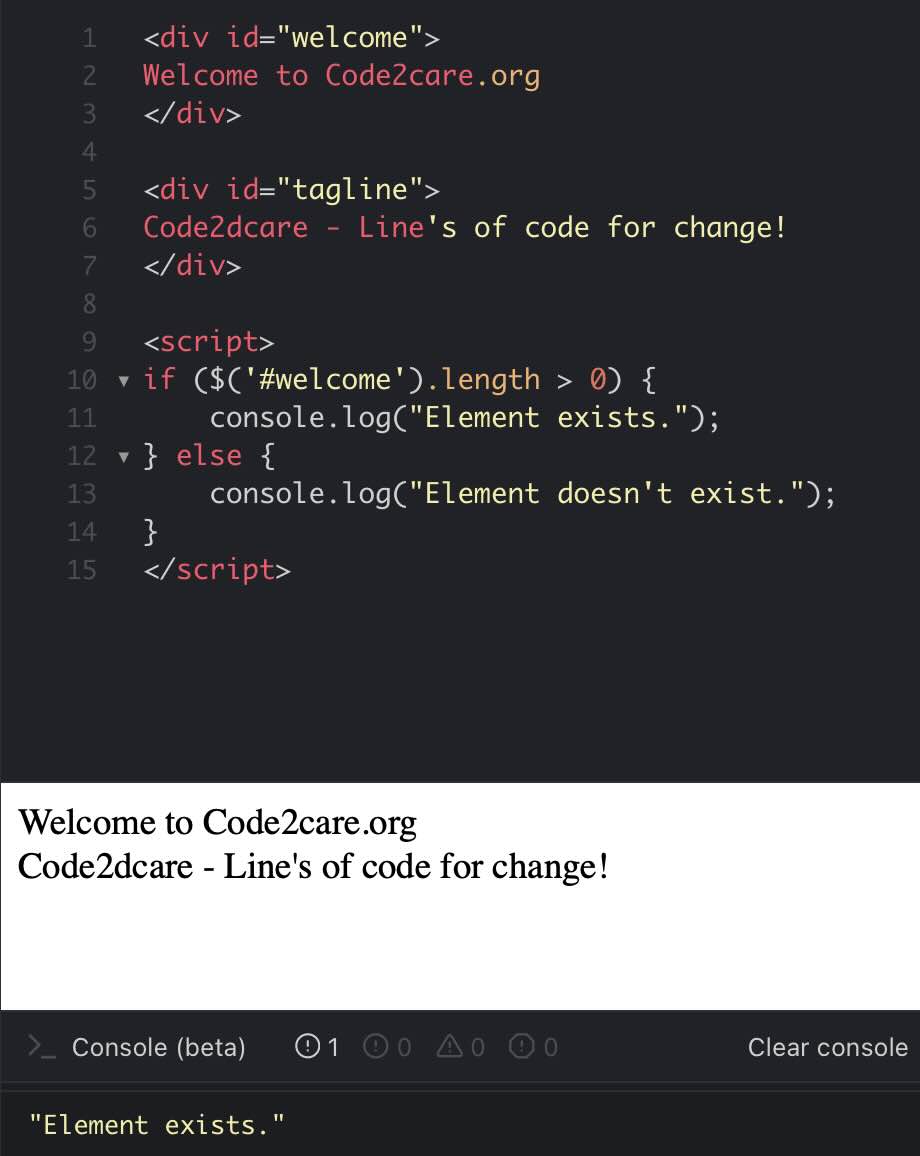
<div id="welcome">
Welcome to Code2care.org
</div>
<div id="tagline">
Code2dcare - Lines of code for a change!
</div>
<script>
if ($('#welcome').length > 0) {
console.log("Element exists.");
} else {
console.log("Element doesn't exist.");
}
</script>
Facing issues? Have Questions? Post them here! I am happy to answer!
Author Info:
Rakesh (He/Him) has over 14+ years of experience in Web and Application development. He is the author of insightful How-To articles for Code2care.
Follow him on: X
You can also reach out to him via e-mail: rakesh@code2care.org
More Posts related to jQuery,
- jQuery: Check if an element exists or not
- [jQuery] Uncaught ReferenceError: $ is not defined at index.html:5
- Make div element draggable using jQuery
- jQuery : Move to top of the page
- Dynamically Obtaining Browser Screen Width and Height with jQuery [Updated 2023]
- How to check if an element is hidden using jQuery code?
- Redirect page using jQuery
- Disable jQuery button after being click
More Posts:
- How to force quit or kill Notepad++ Process - NotepadPlusPlus
- How to install Zoom Add-in to Outlook (Mac) - MacOS
- iOS 17 - Home Screen & App Library - iOS
- Android Studio Error:(19, 0) Gradle DSL method not found: android() - Android-Studio
- Java .replace() RegEx alternative in Python Programming - Python
- cp -r Linux Command to Recursively Copy Files and Directories - Linux
- Python 3.x : How to Convert String to Bytes - Python
- Fix AWS CLI 2 SignatureDoesNotMatch Error - Signature we calculated does not match - AWS