To display a Microsoft Excel Spreadsheet on SharePoint Site with its contents, you can make use of the File Viewer Web Part.
Steps:- Open SharePoint Page in edit mode,
- Now click on the + icon in the section where you want to display the Microsoft Excel spreadsheet,
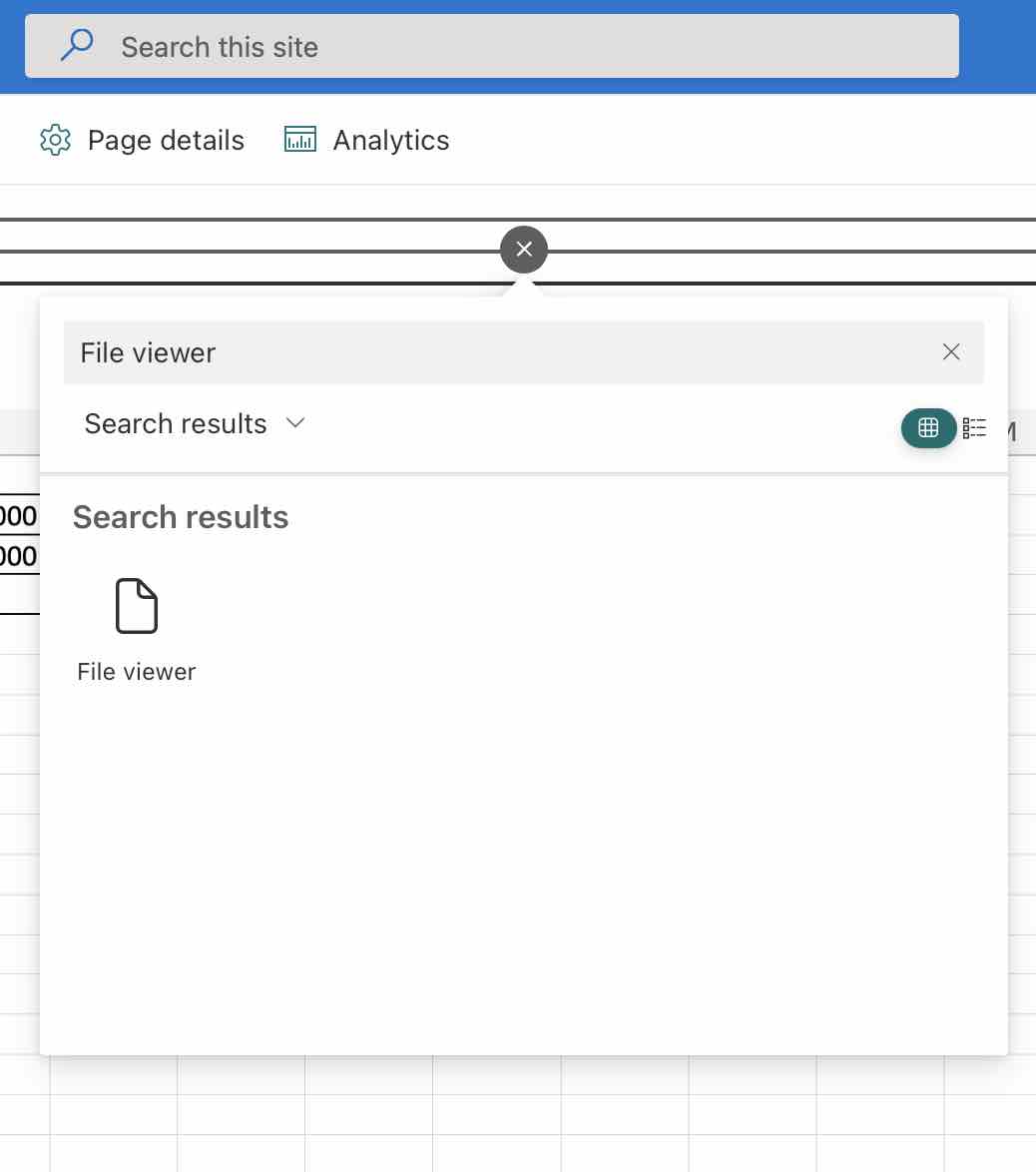
- Now search for File Viewer and select it,


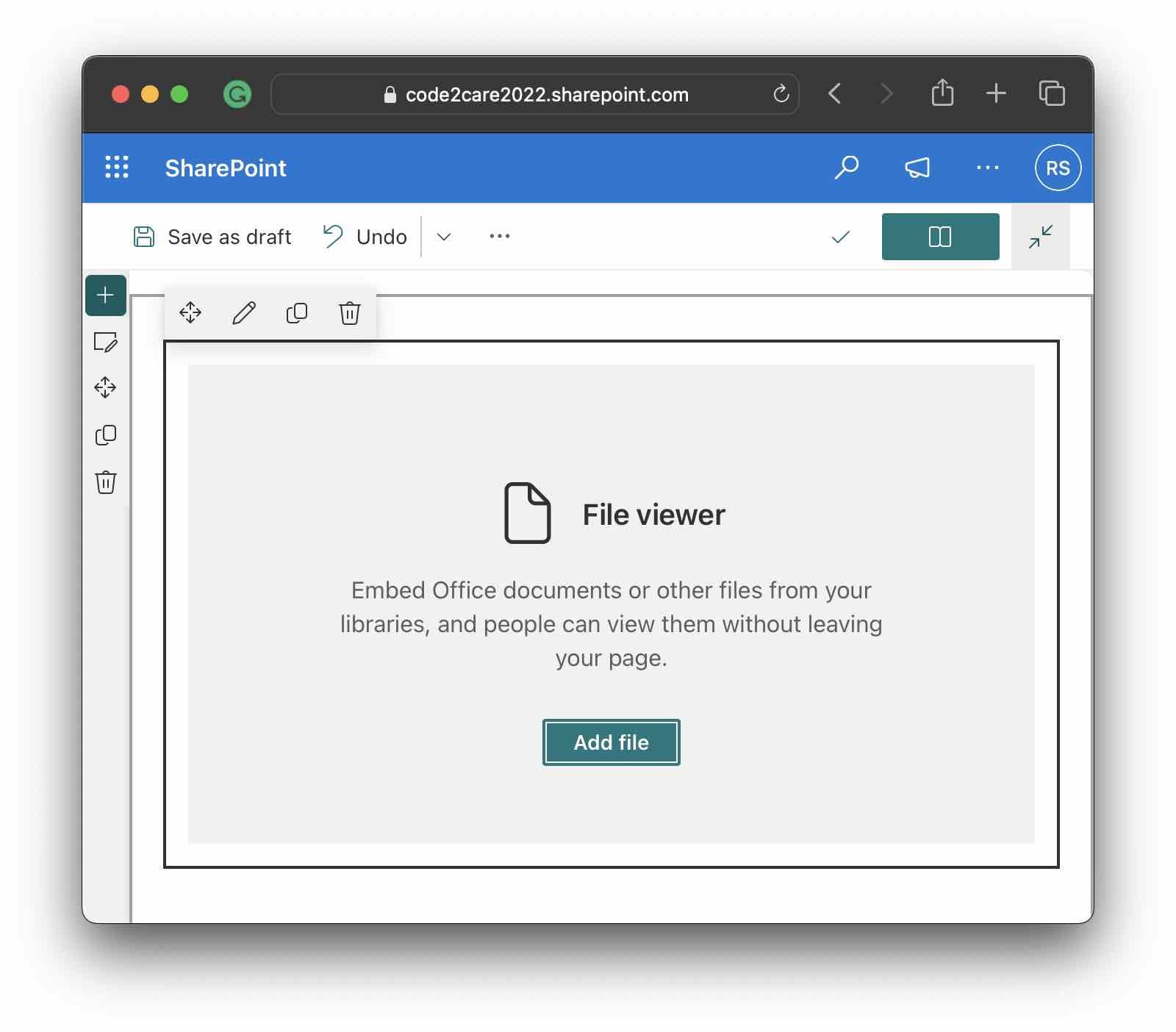
- Click on Add File and select an Excel Spreadsheet that you want to embed,
- You might see a message below just which you can select OK,
Just checking...
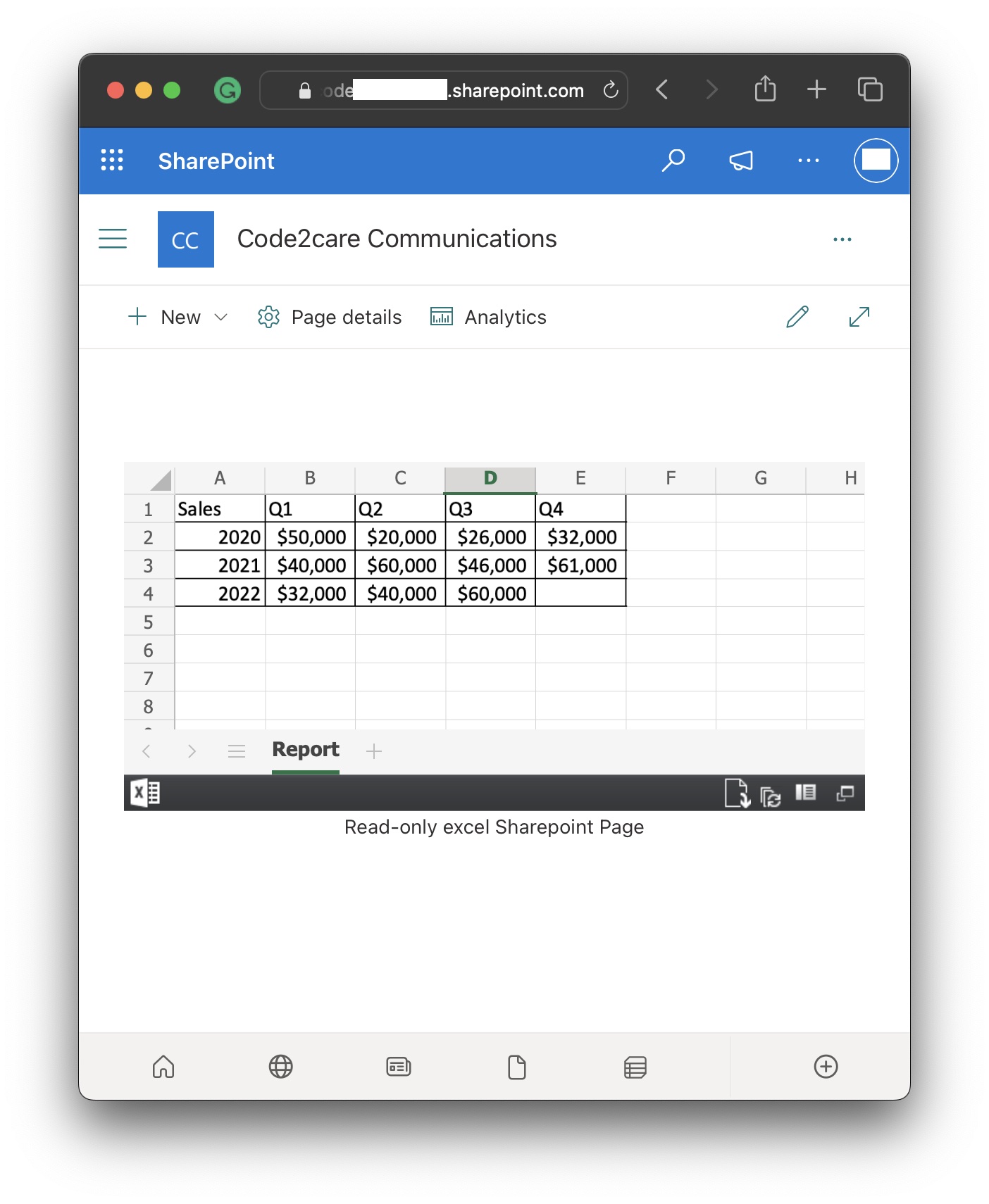
This item is from your OneDrive site. Files and folders in OneDrive are private unless you share them. Have you shared this file with your site members so they can access it? - The excel Spreadsheet will be embedded on the page, Republish to apply changes.
More Excel sheet display options
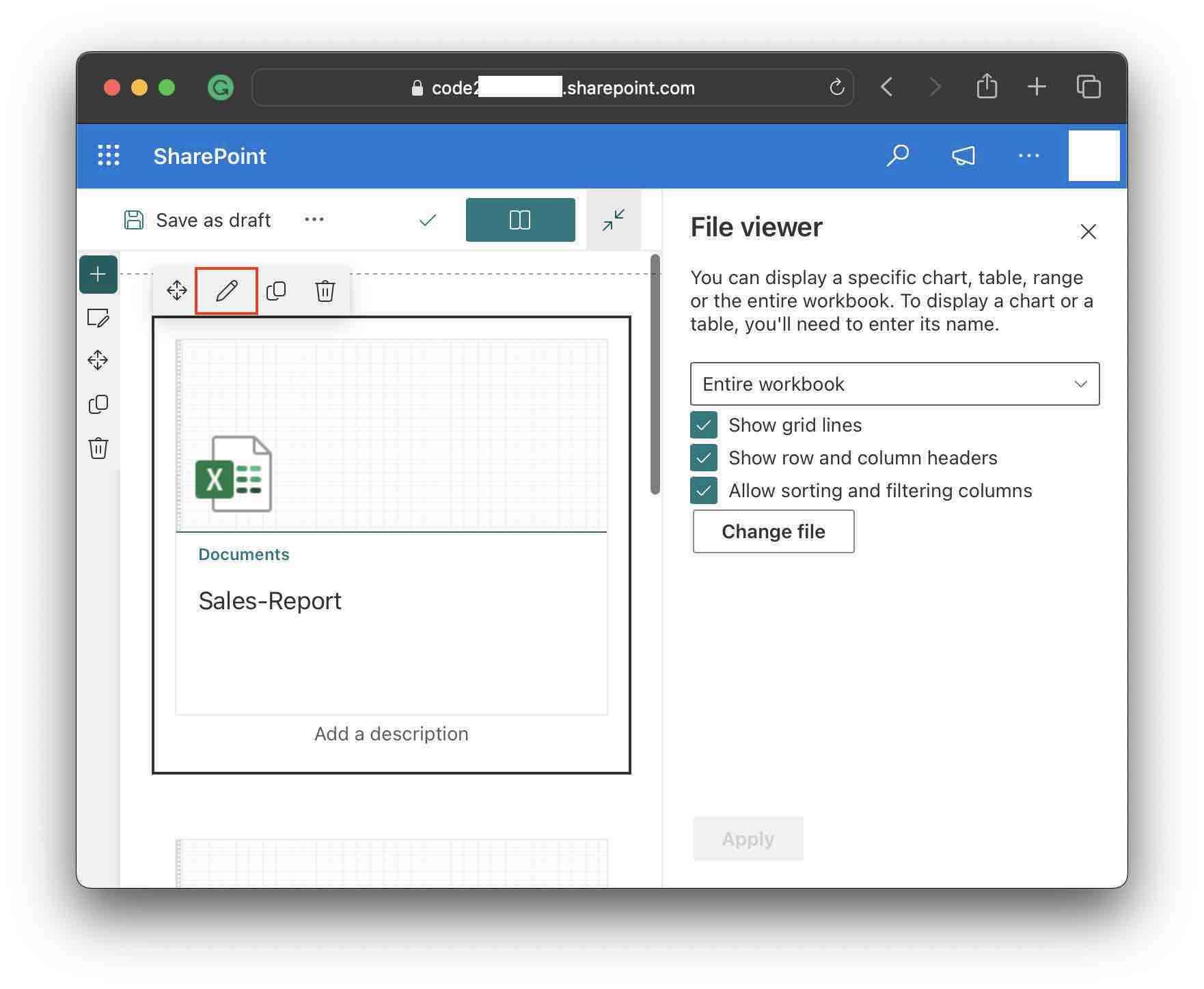
Click on the "Edit Web Part" icon to see extra options for embedding the spreadsheet.

You can choose from the options available to display a chart, table, range, or the entire workbook.
When you choose the entire workbook, you can choose from the below options,
- Show grid lines
- Show row and column headers
- Allow sorting and filtering columns
You will need to provide the chart/table name from the Excel sheet if you go with the chart/table option.
The Range options is the one you may use if you want to display a specific section of the sheet. You will need to provide the below details,
- Sheet name
- Starting cell
- Ending cell
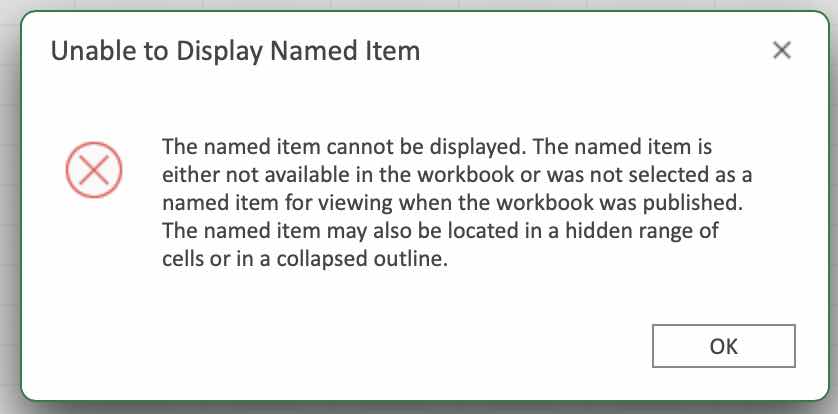
If you provide an incorrect Excel sheet name you will get an error - "Unable to display named item"


Facing issues? Have Questions? Post them here! I am happy to answer!
Rakesh (He/Him) has over 14+ years of experience in Web and Application development. He is the author of insightful How-To articles for Code2care.
Follow him on: X
You can also reach out to him via e-mail: rakesh@code2care.org
- SharePoint error - An exception occurred when trying to issue security token: This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms..
- PowerShell iterate and get all SharePoint sites and sub sites
- SharePoint Online: Editing session has ended Message
- How to Share Microsoft SharePoint Site with Users or Groups
- How to delete SharePoint Online List Item using REST API
- SharePoint List excel import - This table exceeds the maximum number of supported rows
- How to disable SharePoint subsite creation option for owners
- SharePoint 2010 August 2015 Update KB3055049 - Duplicate Document ID issue bug fixed
- SharePoint Server 2016 Preview installation error - This Product Key isn't a valid Microsoft Office 2016 Product Key. Check that you've entered it correctly.
- How to upload file programmatically to SharePoint Document Library using Server Object Model C# .Net
- Access URL for SharePoint Tenant Admin Center (Online Office 365)
- Error when deleting SharePoint Online folder or file
- How to extend retiring SharePoint 2010 Workflows and continue with Office 365
- How to generate client id and secret to register SharePoint App with OAuth
- How to delete SharePoint List Item programmatically using C#.Net
- How to retrieve all SharePoint Online List Items using Rest API
- [Solved] SharePoint Search Internal server error exception
- Create SharePoint Site Collection using PowerShell New-SPSite
- Fix SharePoint PowerShell error - The term Get-SPweb is not recognized as the name of a cmdlet function script file or operable program
- How to enable anonymous public access for SharePoint Online site collection, file, folder without login ?
- SharePoint Server 2016 installation System Hardware requirements
- How to create SharePoint Online List Item using REST API
- Changed AD user display name showing old name in SharePoint
- Recommended size and resolution for SharePoint Online Site logo
- Microsoft 365: How to Turn Off Delve in SharePoint Online for All Users
- 300+ Eclipse IDE Keyboard Shortcuts for Mac - Eclipse
- SharePoint CAML query error - The XML source is not correct - SharePoint
- How to customize SharePoint Modern list form using JSON formatting - SharePoint
- How to highlight the current line in Notepad++ - NotepadPlusPlus
- incorrect line ending: found carriage return (\r) without corresponding newline (\n) - Android
- Send Email with attachment using SharePoint PowerShell, SMTP server - SharePoint
- Fix - zsh: command not found: pip - zsh
- Format Python Code in Visual Studio Code (VS Code) - Python