As a SharePoint admin, a common request that you may get from various site stakeholders is to add a Team Calendar on their landing page. There are a few Calendar options that you can make use of.
1. Events - A SharePoint-based Calendar
- Make sure you are in the Edit Mode,
- Now on any section where you want to add the Events web part, hover over the section and click on the + icon,
- Search for Events and click on add,
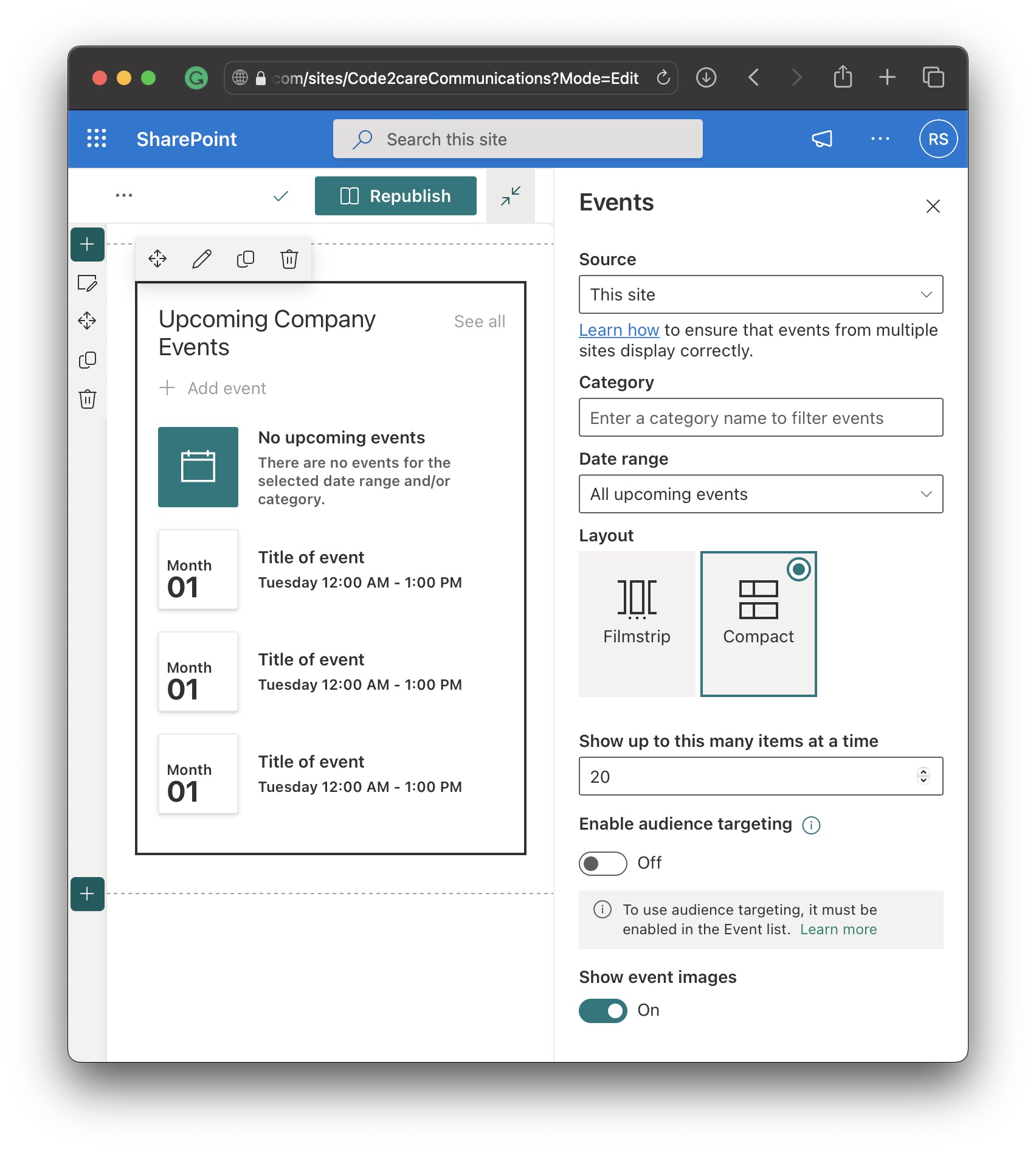
- Add Title, Source, and Category details.
- You can also add a date range to display for the upcoming events (this week, next two weeks, this month, next quarter, or a date range)
- Choose from the Layout options Filmstrip or Compact.
- Toggle to either show or hide event images.
- When all required details are added, click on Republish.
Events is a web part that you can add to your modern page of a SharePoint site by clicking on the + sign when you are editing a section on the site. Using the Events web part you can add a calendar to your page to display upcoming events such as meetings, seminars, town halls, etc.

2. Group Calendar - A Microsoft 365 Group Calendar (Outlook)
- Make sure you are in the Edit Mode,
- Now on any section where you want to add a web part, hover over the section and click on the + icon,
- Search for Group Calender and click on add,
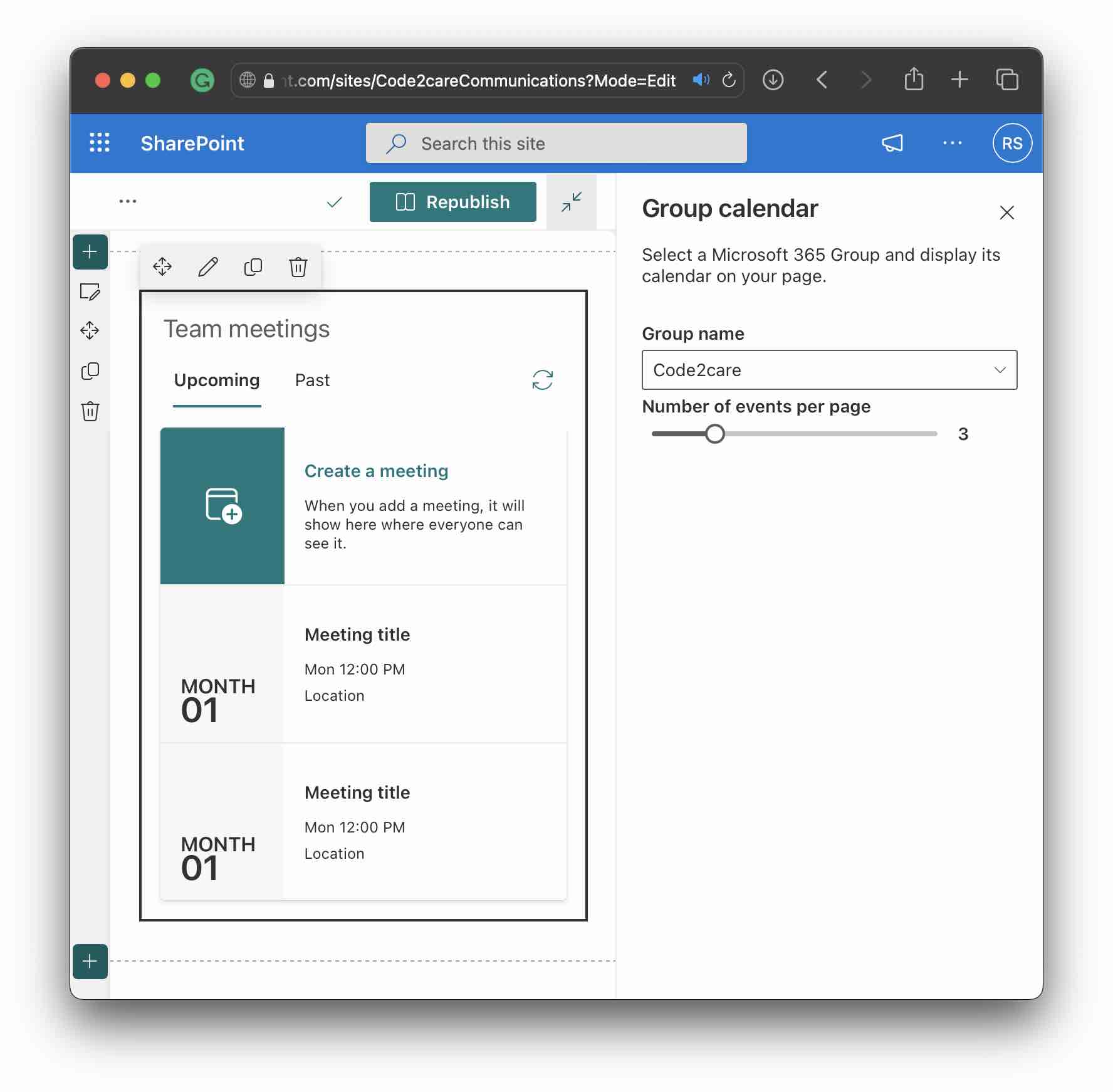
- Select the Group Name from the Dropdown.
- Select the number for "Number of Events per Page" to be displayed.
- Once all required details are added, click on Republish.
A Group Calendar is again a web part that you can add to your modern page of a SharePoint site.
To add a Group Calender, follow the below steps,

References
Facing issues? Have Questions? Post them here! I am happy to answer!
Rakesh (He/Him) has over 14+ years of experience in Web and Application development. He is the author of insightful How-To articles for Code2care.
Follow him on: X
You can also reach out to him via e-mail: rakesh@code2care.org
- SharePoint error - An exception occurred when trying to issue security token: This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms..
- PowerShell iterate and get all SharePoint sites and sub sites
- SharePoint Online: Editing session has ended Message
- How to Share Microsoft SharePoint Site with Users or Groups
- How to delete SharePoint Online List Item using REST API
- SharePoint List excel import - This table exceeds the maximum number of supported rows
- How to disable SharePoint subsite creation option for owners
- SharePoint 2010 August 2015 Update KB3055049 - Duplicate Document ID issue bug fixed
- SharePoint Server 2016 Preview installation error - This Product Key isn't a valid Microsoft Office 2016 Product Key. Check that you've entered it correctly.
- How to upload file programmatically to SharePoint Document Library using Server Object Model C# .Net
- Access URL for SharePoint Tenant Admin Center (Online Office 365)
- Error when deleting SharePoint Online folder or file
- How to extend retiring SharePoint 2010 Workflows and continue with Office 365
- How to generate client id and secret to register SharePoint App with OAuth
- How to delete SharePoint List Item programmatically using C#.Net
- How to retrieve all SharePoint Online List Items using Rest API
- [Solved] SharePoint Search Internal server error exception
- Create SharePoint Site Collection using PowerShell New-SPSite
- Fix SharePoint PowerShell error - The term Get-SPweb is not recognized as the name of a cmdlet function script file or operable program
- How to enable anonymous public access for SharePoint Online site collection, file, folder without login ?
- SharePoint Server 2016 installation System Hardware requirements
- How to create SharePoint Online List Item using REST API
- Changed AD user display name showing old name in SharePoint
- Recommended size and resolution for SharePoint Online Site logo
- Microsoft 365: How to Turn Off Delve in SharePoint Online for All Users
- Jupyter Notebook: 404 : Not Found - You are requesting a page that does not exist! - Python
- [Fix] Microsoft 53003 Error - Microsoft
- Safari Disable Private Browsing Is Locked macOS Sonoma 14 - MacOS
- How to show file extensions on Windows 11 - Windows-11
- Disable Apps from Opening on Mac Startup (Login items) - MacOS
- What is macOS Ventura? - MacOS
- 573 List of reserved keywords in AWS DynamoDB - AWS
- How to delete a file using Python code example - Python