If you want to accept only uppercase input in an HTML element such as a input text or a text area, even if the user enters the text in lowercase you want it to be converted and captured in all capital letters you can do so by adding the attribute text-transform: uppercase to the style of the the element,
The property text-transformation is available since CSS1 and support all browsers: Chrome, Internet Explorer, Edge, Safari and Firefox.
Syntax: text-transform: uppercase
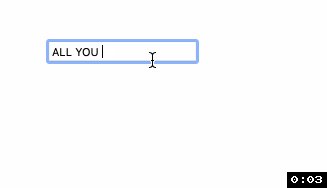
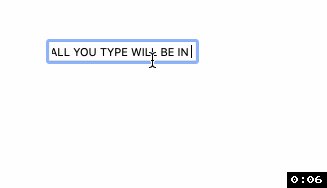
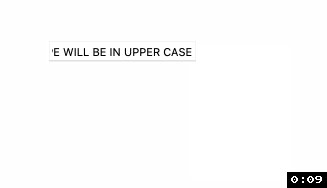
As you can see in the below demo, even when I do not press shift key or caps button on, all the characters are force captured in uppercase in the text field.

HTML Force Uppercase Example
<!DOCTYPE html>
<html>
<body>
<input type="text "id="message" style="text-transform: uppercase" />
</body>
</html>This will work with textarea as well,
<textarea style="text-transform: uppercase"></textarea>More Posts related to Html,
- How to remove old 404 pages ulrs from Google crawler
- W3 HTML validator warning Unable to Determine Parse Mode
- Comprehensive 256 Ascii code table with Html Hex IBM Microsoft Key
- Align html element at the center of page vertically and horizontally
- HTML Images - Attributes and Formats
- 9 Border to DIV Element in HTML Examples
- Create HTML button that looks like a href hyperlink
- What is the doctype for HTML5?
- Simple Crossword Puzzle example using Pure HTML, CSS and JavaScript
- How to make a div tag clickable
- The author stylesheet specified in tag script is too long - document contains 21759 bytes whereas the limit is 10000 bytes
- W3 : character data is not allowed here html validation error
- How to set background color in HTML page?
- Auto Refresh Webpage after every x Second or Minute using Meta Tag?
- Default speed of Marquee tag : SCROLLAMOUNT
- Get HTML table td, tr or th inner content value with id or name attribute
- How to add multiple spaces between html page text
- Chessboard with pieces using pure HTML and CSS
- How to turn off autocomplete in input fields in HTML Form
- remove div vertical scroll
- Fibonacci series from 1 to 500 table
- Remove Html head and body tags from ckeditor source
- reCaptcha Verification expired. Check the checkbox again
- HTML5 CSS3 Color Codes List
- All directional arrows codes for HTML
More Posts:
- How to Add a horizontal line in Android Layout - Android
- Calculate days between dates using dateutils ddiff command - Linux
- Reading JSON file in Python with Examples - Python
- Error 404 Tomcat homepage http://localhost:8080/ not displayed - Tomcat
- 5+ Fibonacci number Series Java Program Examples [ 0 1 1 2 3 ..] - Java
- pip install see the list of all available versions of package - PIP
- Tomcat Manager Default Username and Password - Tomcat
- Open Terminal in Finder Current Location - MacOS