If we are writing some code using jQuery and want to know if a particular element in your page is visible or hidden you can do that using is() method,
Code Example:
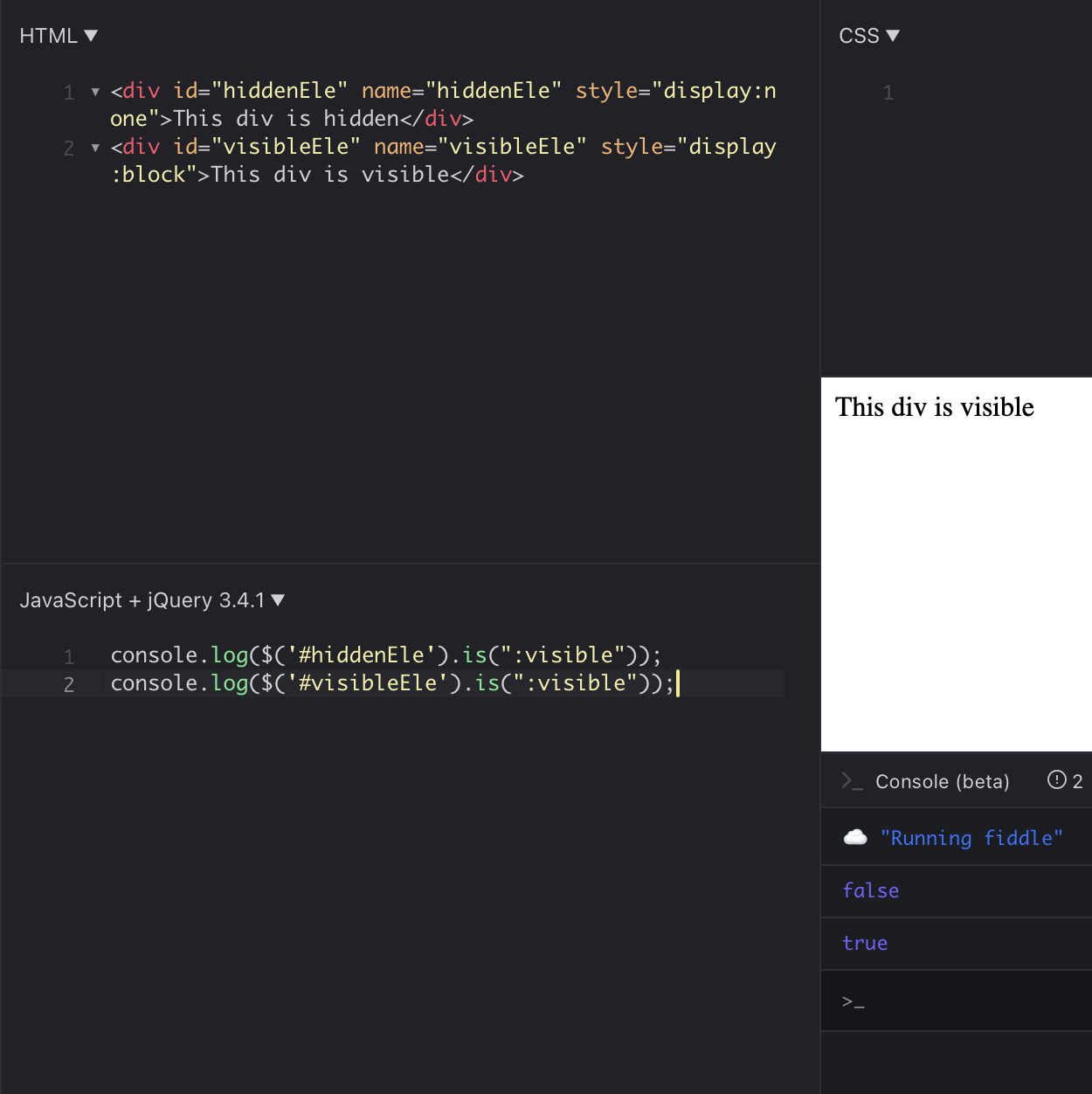
<div id="hiddenEle" name="hiddenEle" style="display:none">This div is hidden</div>
<div id="visibleEle" name="visibleEle" style="display:block">This div is visible</div>console.log($('#hiddenEle').is(":visible"));
console.log($('#visibleEle').is(":visible"));false
true

Example - jQuery check if element is hidden
✌️jsfiddle: https://jsfiddle.net/0wxy8ect/4/
More Posts related to jQuery,
- jQuery: Check if an element exists or not
- [jQuery] Uncaught ReferenceError: $ is not defined at index.html:5
- Make div element draggable using jQuery
- jQuery : Move to top of the page
- Dynamically Obtaining Browser Screen Width and Height with jQuery [Updated 2023]
- How to check if an element is hidden using jQuery code?
- Redirect page using jQuery
- Disable jQuery button after being click
More Posts:
- How to embed web page in SharePoint - SharePoint
- [fix] Chrome: no listeners for an event URLS_SAFE_CHECK__STATUS_UPDATED - Chrome
- Create assets folder in Android Studio - Android-Studio
- How to Install Git on Windows - Git
- How to create Custom RatingBar Android Programming Tutorial - Android
- How to enable line numbers in Eclipse IDE - Eclipse
- How to check the version of Python Modules - Python
- Enable Spellcheck in eclipse workspace - Eclipse