There are various colors that Bootstrap provides for the buttons, there are 8 classes that you can make use of along with btn,
Bootstarp Button Color Classes:
- btn-primary: Blue
- btn-secondary: Grey
- btn-success: Green
- btn-danger: Red
- btn-warning: Yellow
- btn-info: Blueish
- btn-light: White
- btn-dark: Black
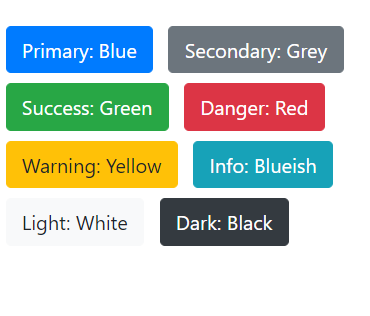
As you can the buttons are not named as per color but rather what the color signifies, let's see examples and see how they look,
Code Snippet:<button type="button" class="btn btn-primary">Primary: Blue</button>
<button type="button" class="btn btn-secondary">Secondary: Grey</button>
<button type="button" class="btn btn-success">Success: Green</button>
<button type="button" class="btn btn-danger">Danger: Red</button>
<button type="button" class="btn btn-warning">Warning: Yellow</button>
<button type="button" class="btn btn-info">Info: Blueish</button>
<button type="button" class="btn btn-light">Light: White</button>
<button type="button" class="btn btn-dark">Dark: Black</button> <br/>
Bootstarp button colors.
Facing issues? Have Questions? Post them here! I am happy to answer!
Author Info:
Rakesh (He/Him) has over 14+ years of experience in Web and Application development. He is the author of insightful How-To articles for Code2care.
Follow him on: X
You can also reach out to him via e-mail: rakesh@code2care.org
More Posts related to Bootstrap,
- [Solved] Bootstrap tooltip not working
- Create Bootstrap carousel slider with Text
- Bootstrap tooltip not working
- How to disable button in Bootstrap
- Vertical align two div's in Bootstrap [HTML CSS]
- Bootstrap Button Colors Classes
- How to Change Bootstrap Carousel Slide Speed
- Right Align Text in Bootstrap framework
- How to add hint text in bootstrap input text field and text area
- Simple Login Page using Bootstrap
- Make Bootstrap Button look like a link
- Align left align text in Bootstrap
- Bootstrap Nav Menu Dropdown on hover
- Rounded Images in Bootstrap framework
- What is Bootstrap Jumbotron and how to use it
More Posts:
- Create a large dummy file using Mac OS X terminal command - Mac-OS-X
- How to Change the Default Rows and Columns Size of Windows Terminal - Windows
- Solution: AWS S3 CLI Command AccessDenied - S3
- How to Set Background Wallpaper on macOS 13 Ventura - MacOS
- Delete blank lines in a file using Notepad++ - NotepadPlusPlus
- Spring Boot: Setting up JDBCTemplate with MySQL Tutorial - Java
- Fix: npm vs code eacces permission denied unlink /usr/local/bin/code - JavaScript
- FCM Messages! Testing Notifcation from Microsoft to investigate this problem [Microsoft Teams] - Microsoft