Sometimes as a developer we need to know the address (URL) of the current page in order to generate some page links using javaScript, in oder to get the address of the current page we can make use of window.location object,
File : getAddress.html<html>
<head>
<title>Get current page address using JavaScript</title>
</head>
<body>
<div id="pageDetails"></div>
<input type="button" value="Click to get Address" onclick="getCurrentPageAddress()">
<script>
function getCurrentPageAddress() {
var currPageURL = window.location;
document.getElementById("pageDetails").innerHTML = "Current Page Address : " + currPageURL;
}
</script>
</body>
</html>
Get Page Address using JavaScript
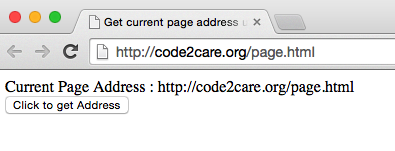
We have a webpage with a button when clicked the address of the current page is displayed within the div element with id pageDetails.
Note: window.location object is also used to redirect a page to another.
More Posts related to JavaScript,
- How to Run JavaScript on Mac Terminal
- Get Current time in GMT/UTC using JavaScript
- How to yarn reinstall all Packages
- [javaScript] Convert text case to lowercase
- Get Device Screen Width and Height using javaScript
- Fix - npm start: sh: index.js: command not found
- npm WARN saveError ENOENT: no such file or directory, open /mnt/c/package.json
- JavaScript : Get url protocol HTTP, HTTPS, FILE or FTP
- JavaScript: Convert an Image into Base64 String
- JavaScript : Get current page address
- How to get query string in JavaScript HTML location.search
- Create React App using npm command with TypeScript
- JavaScript: Count Words in a String
- Add Animated Scrolling to Html Page Title Script
- How to send email from JavaScript HTML using mailto
- Javascript convert text case from uppercase to lowercase
- Submit html form on dropdown menu value selection or change using javascript
- Send Extra Data with Ajax Get or Post Request
- Fix: SyntaxError: The requested module does not provide an export named default
- Examples: Convert String to int in JavaScript
- 10 ways to Convert String to a Number in JavaScript
- Excel Fix: SECURITY RISK Microsoft has blocked macros from running because the source of this file is untrusted.
- Fix: ReferenceError: require is not defined in ES module scope [Node]
- [JavaScript] Remove all Newlines From String
- How to detect Browser and Operating System Name and Version using JavaScript
More Posts:
- How to Add a horizontal line in Android Layout - Android
- Calculate days between dates using dateutils ddiff command - Linux
- Reading JSON file in Python with Examples - Python
- Error 404 Tomcat homepage http://localhost:8080/ not displayed - Tomcat
- 5+ Fibonacci number Series Java Program Examples [ 0 1 1 2 3 ..] - Java
- pip install see the list of all available versions of package - PIP
- Tomcat Manager Default Username and Password - Tomcat
- Open Terminal in Finder Current Location - MacOS